웹 기록용
웹2 7일차 본문
[7일차 1교시~3교시 ]
[웹디자인 참고 사이트]
/ 폰트크기, 레이어 구성방법 미리미리 공부해두기
[디비컷]
https://www.dbcut.com/websites?page=2
디비컷 - 웹디자인 평가 및 우수 웹사이트 모음
국내외 우수 웹디자인 레퍼런스 사이트
www.dbcut.com
[지디웹]
https://www.gdweb.co.kr/main/
http://www.gdweb.co.kr
www.gdweb.co.kr
배너이미지
[언스플래쉬]
아름다운 무료 이미지 및 사진 | Unsplash
어떤 프로젝트를 위해서든 다운로드 및 사용할 수 있는 아름다운 무료 이미지 및 사진입니다. 어떤 로열티 프리 또는 스톡 사진보다 좋습니다.
unsplash.com
필요한 이미지 클릭 -> 이미지 주소 복사 -> img태그안에 주소붙여넣기
[이미지너비를 배너에 맞추는 방법]
✅ 직접 img태그를 선택하여 width: 100%; height: 100%; 를 주어야함
✅ 스크롤을 움직였을 때 이미지 크기가 안변하고 유지하는 방법
->object-fit: cover;
아래 이미지 참조

[배너 이미지 위에 탑바 구현]

[position]
✅position: static; 기본값
✅ position: absolute; 가장 많이 사용되는 값
💨💨absolute가 적용된 태그는 static상태를 유지한다. 위치를 바꿔주려면
위치 속성을 사용해야 한다.
💨💨fixed와 absolute는 한가지 특징을 제외하고 동일한 특징을 지니고 있다.
💨💨absolute는 width: auto;일때 0이다
->그러므로 너비높이 기본값이 0으로 작동하기 때문에 바로 형태를 확인하기가 어렵다
구현할 때 html에 글자를 먼저 작성한 상태로 시작하는 것이 좋다
💨💨absolute는 html구조상으론 자식 엘리먼트로 인지되지만 좌표에서는
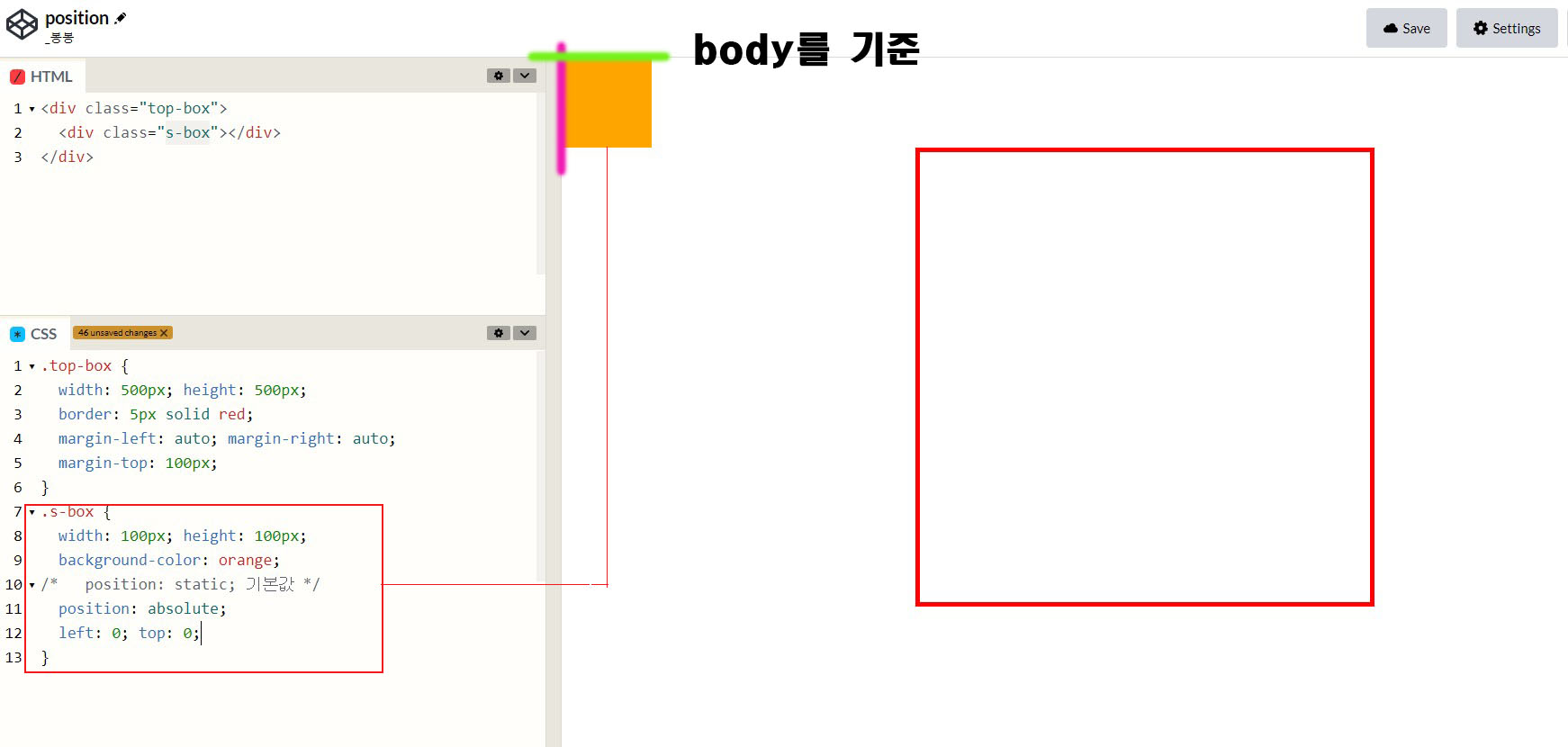
body 또는 relative를 기준으로 작동한다
*relative는 fixed와 absolute로 대체할 수 있다
💨💨absolute는 너비높이 상속도 부모엘리먼트가 아닌 부모역할을 하는 엘리먼트에서 상속받는다
💨💨absolute는 display 영향을 받을 수 없다
💨💨static은 fixed와 absolute를 가둬 놓을 수 없다 (부모역할을 할 수 없다)
💨💨relative는 static과 동일한 특징을 가지고 있다 단, fixed와 absolute를 가둬놓을 수 있다 (부모역할을 할 수 있다)
💨💨 relative도 위치속성을 통해 위치 이동이 가능하다
*dispaly : none; -> 구조 삭제
[위치속성] static을 제외한 나머지 값 위치조정
💨💨값은 left, right, top, bottom
💨💨위 4가지 값의 속성값은 부모역할을 하고 있는 엘리먼트를 기준으로 한다
💨💨 relative도 위치속성을 통해 위치 이동이 가능하다
✅ position:absolute; left: 0; top: 0;일때

✅ position:absolute; left: 100; top: 0;일때

✅ position:relative로 조정했을 때

✅ position:relative / left: 0; top: 100%;일 때

✅hover

[position 공부방법]
1.오늘 배운 개념 daleseo 블로그처럼 작성하기
2.다른 사람 블로그 찾아보고 디테일한 내용 정리해보기
3.공식문서 읽어보기




