웹 기록용
웹2 4일차 본문
[4일차 1교시]
리스트 태그 (ul, li) - 목록과 리스트 태그 - ul>li |
||
| ul | - 목록의 역할 - ul태그 안에는 li태그만 사용가능함 |
✅제목은 제목태그(h태그)를 추가적으로 작성해줘야 한다 ✅큰 구조에 ul,li를 활용하는 것은 코딩할 때 헷갈릴 수 있다 (div로 짜고 ul,li를 활용하는 것이 좋다) ✅ul,li태그는 독단적으로 사용할 수 없다 |
| li | -리스트 역할 -li태그 안에는 모든 태그를 사용할 수 있다. |
|
-이미지 예시

활용예시 |
||
| 1.네비바 네비게이션바(목록) - 메뉴 리스트 1(리스트) - 메뉴 리스트 2(리스트) - 메뉴 리스트 3(리스트) |
2.아이콘 아이콘박스(목록) - 아이콘 리스트 1(리스트) - 아이콘 리스트 2(리스트) - 아이콘 리스트 3(리스트) |
3.상품리스트(상품목록 x) 상품리스트(목록) - 이미지 리스트 1(리스트) - 버튼 리스트 1(리스트) - 제목 리스트 1(리스트) - 본문 리스트 1(리스트) |
[4일차 2교시]
| body, ul, li 노멀라이즈 |
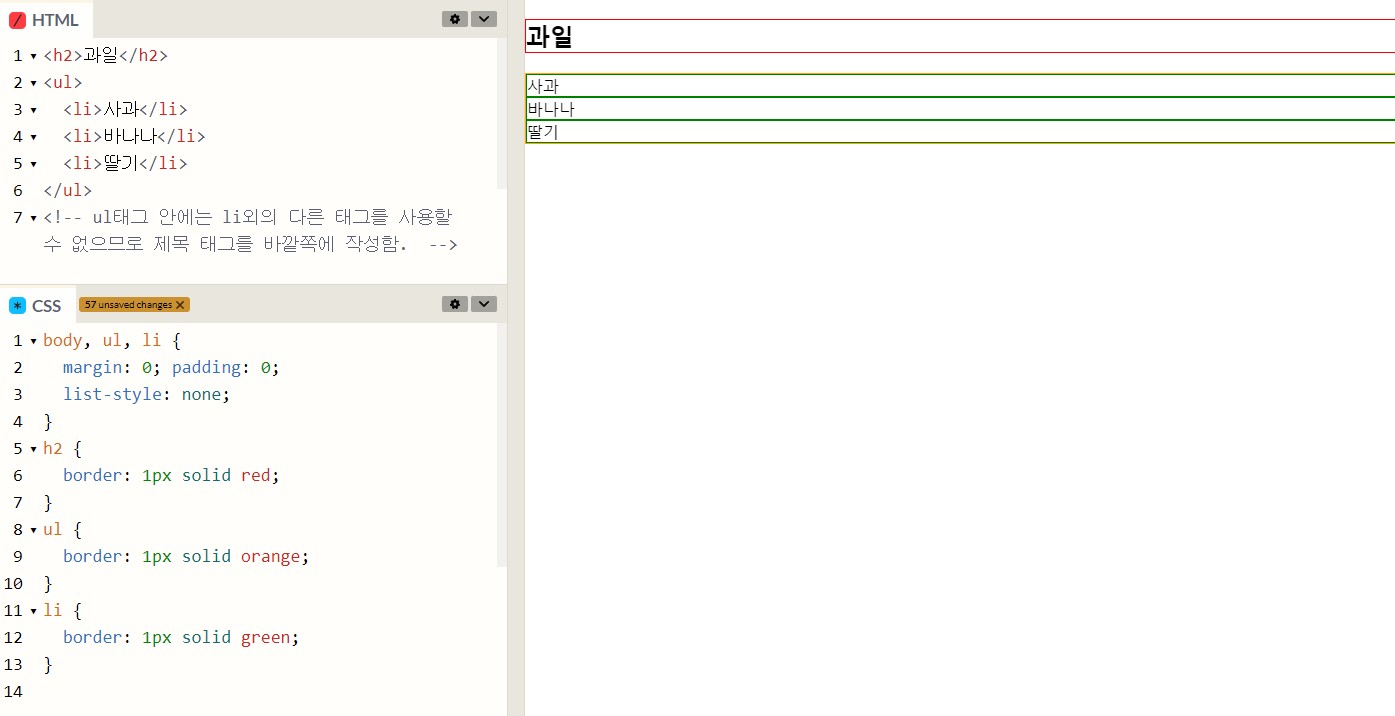
-body와 ul에 기본적으로 여백값이 들어있기때문에 margin:0; padding:0;이라는 코드를 작성해서 한번에 노멀라이즈를 진행한다 -li는 추가적으로 함께 노멀라이즈 하기 위해 같이 선택 후 list-style: none;(동그라미 형태 삭제)라는 코드로 노멀라이즈를 진행한다 |
-아래 이미지 참조 (노멀라이즈 전 -> 노멀라이즈 후)


개발자 모드 |
-미리보기 화면에서 원하는 태그에 우클릭 - 검사를 누르면 관련된 css정보를 확인 할 수 있다. -개발자모드 왼쪽 상단에 점선화살표 아이콘을 클릭하고 미리보기 화면 태그에 마우스를 올리면 팝업창에 간단한 css정보를 확인할 수 있다. -개발자모드 css파일에서는 기본적으로 들어있는 코드와 내가 작성한 코드를 따로 확인할 수 있다 |
[H태그 특징]
1.기본적으로 상하마진값을 가지고 있다.
2.H1~H6 순서대로 작성해야한다
h${문자와 숫자}*6 + tap
ex)
옳은 예시
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h1>제목1</h1>
<h2>제목2</h2>
<h2>제목2</h2>
틀린 예시
<h1>제목1</h1>
<h1>제목1</h1>
<h2>제목2</h2>
*h1은 html문서 내에서 딱 한번만 사용할 수 있다
하지만 다른 것들 여러번 사용 가능하다 (h2~h6)
🔆🔆🔆로고이미지나 코드는 h1태그 안에 작성한다
가장 상단에 첫번째로 들어오는 의미있는 구조이기 때문이다
css에서 컨트롤 + f누르면
코드 찾기가 쉬어짐




