웹 기록용
웹1 3일차 본문
[공통]
1.display의 속성을 가지고 있다
2.레이아웃을 구성한다.
[block]
1. 상위엘리멘트 크기만큼 너비를 상속받는다 (화면크기 x) 2. 한 줄을 하나씩 차지함 3. 크기가 아무리 작아도 한줄에 하나씩 배치된다 4. inline이나 inline-block요소를 제외하곤 block태그이다 5. 레이아웃을 구분할 때 사용되는 요소이다(큰 박스) ex)서치박스,배너박스 6. width(너비)가 auto(기본값)일 때 100% 작동한다 |
주요태그
ex ) div


->상단 이미지들의 빨간색칸, 파란색칸 참고.
[lnline]
1. 한 줄안에서 일부분의 영역만 상속받는다(영역을 나눌 수 있음) 2. 다른 엘리멘트와 같이 사용할 수 있음(한 줄에 각각 배치 사용가능) 3. 상위엘리먼트 공간이 부족하지 않는 한 한줄에 같이 나온다. 4.하단과 양 옆에 알 수 없는 여백이 생긴다 5.너비,높이 속성을 사용할 수 없다 6. width(너비)가 auto(기본값)일 때 100% 작동한다 주요태그 ex ) span(텍스트), a(링크), img(이미지), ::before, ::after(가상요소-html태그 추가없이 사용가능) |

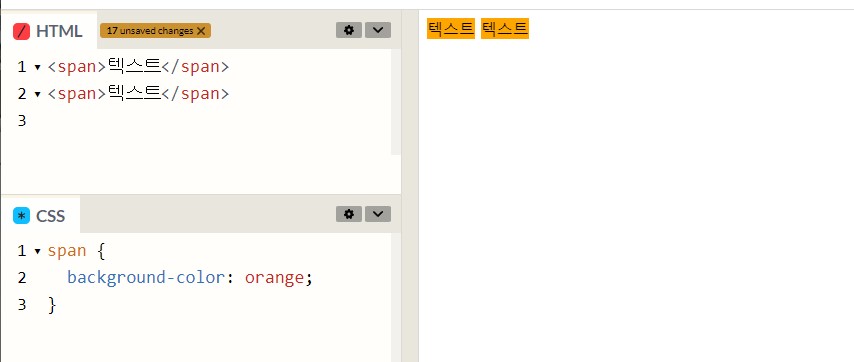
->상단의 이미지 노란색 칸

->복습 예제 참고.
[lnline-block]
1. 한줄에 같이 배치된다 2. 너비,높이 속성을 사용할 수 있다 3. 대표태그에는 button이 있다 4. 하단과 양 옆에 알 수 없는 여백이 생긴다 주요태그 ex) button |
[공통특징]
원할 때마다 dispaly 속성값을 바꿔서 사용할 수 있다.

🟨텍스트는 너비를 측정할 수 없으므로 텍스트크기만큼 태그를 설정해야 함.
그러기 위해선 각각 다른 태그가 필요함(태그의 필요성..)
[픽셀(pc) 단위 특징]
1. 웹에서는 기본적으로 비트맵 이미지를 기반으로 쓴다. 2. 비트맵이미지란? 각각의 색상 정보를 가진 px들이 모여서 한장의 이미지를 구성하는 이미지를 뜻한다. 3. 비트맨이미지는 해상도 저하가 일어날 수 있다. 4. 웹에서는 사용하는 이미지를 제작할 때에는 해상도를 72ppi로 설정해야 한다. |
///추가 짧은 덧붙임
고정형사이트 웹상에서는 픽셀
반응형사이트 웹상에서는 다른단위 사용
[높이 속성]
height: auto;
->auto : 태그가 기본적으로 가지고 있는 성격대로 적용
->높이는 모든 태그가 auto일 때 0으로 작동한다
->height: auto; = 0이랑 height: 0;인 상태랑 다르다
->height: auto; = 0(하위요소크기만큼 크기를 가지겠다. 물풍선에 물을 300L 넣으면 물풍선이 300L만큼의
크기를 갖는 것과 같다)
->height: 0; 은 px이 0개이다. 즉 없다는 의미를 가진다
⭕태그는 우리 눈에 보이기 위해 3가지 조건이 필요하다.
1. 너비 2. 높이 3.배경색 |




