웹 기록용
웹5 4일차 본문
[피그마 프레임]
| 프레임 | |
프레임 안에 속한 프레임은 프레임 이름이 안보인다 ->프레임 이름을 수정할 때에는 습관적으로 레이어패널에서 수정한다 |
|
| 프레임 안에 속한 프레임을 선택하는 방법은 다양하다 | 1.더블클릭 2.ctrl + 클릭 3.ctrl + 클릭 + 드래그 (다중선택) ->가장 바깥쪽 프레임은 선택이 안됨 오브젝트를 다중선택할때 사용하기 좋음 |
✅clip content
상위레이어를 기준으로 하위레이어를 전부 잘라내서 보여줌
->원하지 않는 경우에는 해제해서 사용해야 함
[프레임 컬러 지정 - 스타일 만드는 법]

-> 추후 새로운 프레임에서 우측 패널 fill -> +버튼에서 저장한 스타일 불러오기
[피그마 플러그인] shift+i

다양한 플러그인이 존재하지만 라인센스는 전부 다르기 때문에 상업적으로 사용 가능한 플러그인인지
꼭 확인하고 사용해야 함
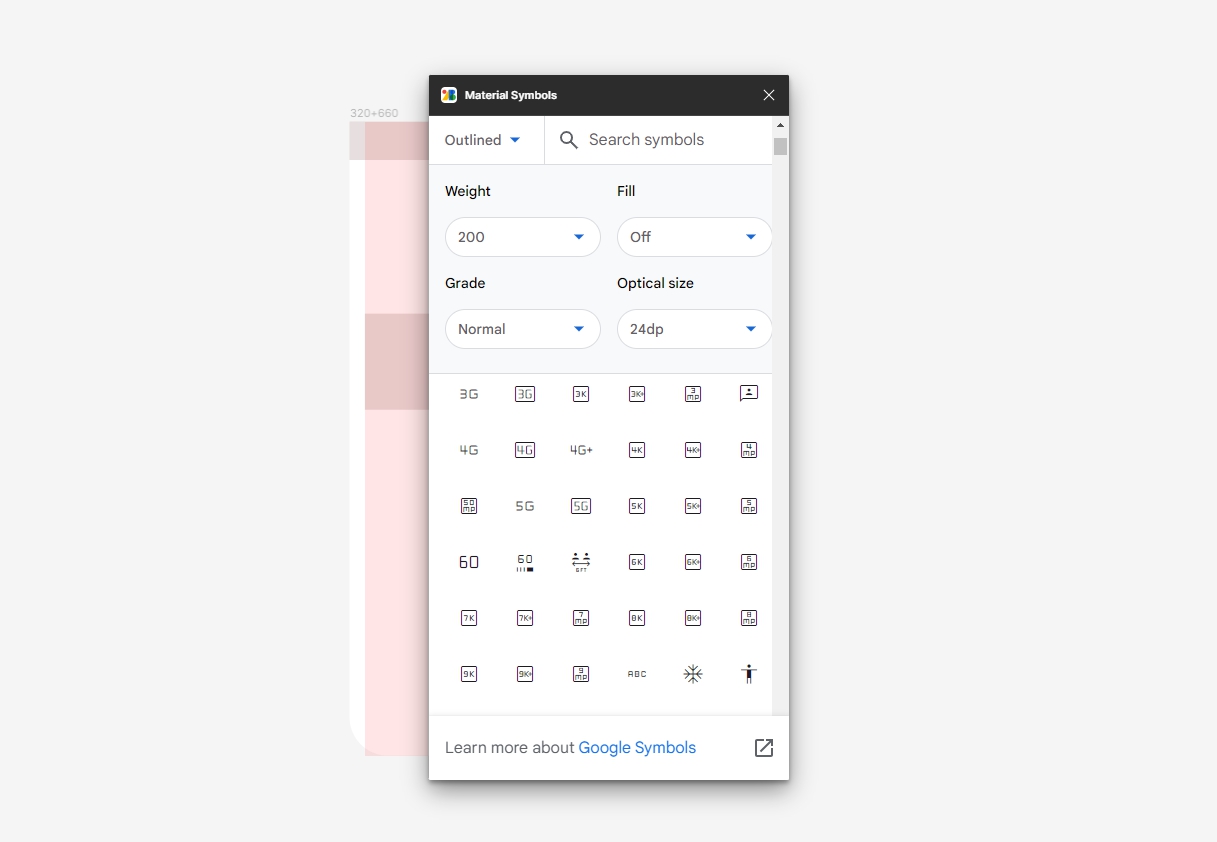
[구글심볼]
아이콘을 선택한 상태로 다른 아이콘을 플러그인에서 선택하면 아이콘 모양이
기존에 만들어진 아이콘에서 변경되므로 추가로 아이콘을 생성할 시에는 반드시 빈공간을 클릭한 후
플러그인에서 추가 생성해주어야 한다


[Auto layout]
Auto layout |
|
하위레이어가 존재하는 상태로 Auto layout를 실행하면 기본값이 hug,hug이기 때문이기 때문에 하위레이어 크기만큼 크기를 가지게 된다 |
->선택한 레이어를 기준으로 Auto layout가 실행된다 |
| 고정값이 유지되기를 원할 경우엔 하위레이어가 없는 상태에서 Auto layout를 실행한다 |
-> 너비 hug, 높이 hug, gap 10, padding 10기본값으로 작동한다 *padding : 박스를 기준으로 안쪽 여백 *gap : 오브젝트와 오브젝트 사이 여백 |
| Auto layout를 걸고 원하는 너비높이 기능을 선택 후 너비, 높이, gap, padding값을 0으로 맞춰놓고 시작한다 |
|
✅hug란?
하위레이어만큼 크기를 가짐
hug상태에서는 너비나 높이값을 수정할 수 없다
->고정값을 사용하고 싶으면 fixed라는 기능으로 바꿔줘야 한다


